Hi, today we'll learn about how to create a web page so let's begin, you have to follow my each and every point.
Creating a Web Page On Your PC
To create your first web page on a PC, start up Notepad. You can find this by going to:
1-Start
2-All Programs (or Programs)
3-Accessories
4-Notepad
You might also like to download a free editor called Notepad++.
Type the code shown on the right
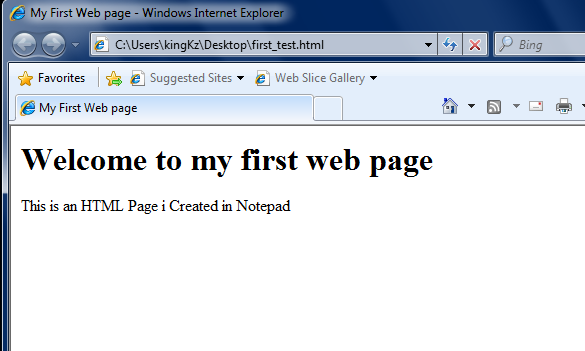
Go to the File menu and select Save as... You will need to save the file somewhere you can remember. If you like, you could create a folder. Save this file as first-test.html Make sure that the Save as type drop down has All Files selected. Start your web browser. Go to the File menu and select Open. Browse to the file that you just created, select it and click on the Open button. The result should look something like the screen shot below.
If it doesn't look like this, find the file you just created on your computer and make sure that it has the file extension .html (if it is .txt then you need to go back to Notepad and save the file again, but this time put quote marks around the name "first-test.html").
Code in a Content Management System
If you are working with a content management system, blogging platform, or e-commerce application, you will probably log into a special administration section of the website to control it. The tools provided in the administration sections of these sites usually allow you to edit parts of the page rather than the entire page, which means you will rarely see the <html>, <head>, or <body> elements.
-Looking at the content management system on the opposite page, you have a box that allows you to enter a title for the page, another box for the main article, a way to enter a publication date, and something to indicate which section of the site this page belongs in. For an e-commerce store, you might have boxes that allow you to enter a title for the product, a description of the product, its price, and the quantity available.
-That is because they use a single 'template' to control all of the pages for a section of the site. (For example, an e-commerce system might use the same template to show all of their products.) The information you supply is placed into the templates.
-The advantage of this approach is that people who do not know how to write web pages can add information to a website and it is also possible to change the presentation of something in the template, and it will automatically update every page that uses that template. If you imagine an e-commerce store with 1,000 items for sale, just altering one template is a lot easier than changing the page for each individual product. In systems like this, when you have a large block of text that you can edit, such as a news article, blog entry or the description of a product in an e-commerce store, you will often see a text editor displayed.
-Text editors usually have controls a little like those on your word processor, giving you different options to style text, add links or insert images. Behind the scenes these editors are adding HTML code to your text, just like the code you have seen above. Many of these editors will have an option that allows you to see (and edit) the code that they produce.
-Once you know how to read and edit this code, you can take more control over these sections of your website. In the example above, you can see that the text editor has a tab for Visual / HTML views of what the user enters. Other systems might have a button (which often shows angle brackets) to indicate how to access the code.
-Some content management systems offer tools that also allow you to edit the template files. If you do try to edit template files you need to check the documentation for your CMS as they all differ from each other. You need to be vary careful when editing template files because if you delete the wrong piece of code or add something in the wrong place the site may stop working entirely.
Looking at How Other sites are Built
When the web was first taking off, one of the most common ways to learn about HTML and
discover new tips and techniques was to look at the source code that made up web pages.
These days there are many more books and online tutorials that teach HTML, but you can still look at the code that a web server sends to you. To try this out for yourself, go to the google homepage click right and select "view source".
-Once you have opened this code, You should see a new window appear, and it will contain the source code that was used to create this page, You can see this result in the photograph on the right.
The page you see is the window at the top; the code is below.
-At first this code might look complicated but don't be discouraged. after learning next topic you will be able to understand it.
[END]
SUMMARY of this topic
Creating a Web Page On Your PC
To create your first web page on a PC, start up Notepad. You can find this by going to:
1-Start
2-All Programs (or Programs)
3-Accessories
4-Notepad
You might also like to download a free editor called Notepad++.
Type the code shown on the right
Go to the File menu and select Save as... You will need to save the file somewhere you can remember. If you like, you could create a folder. Save this file as first-test.html Make sure that the Save as type drop down has All Files selected. Start your web browser. Go to the File menu and select Open. Browse to the file that you just created, select it and click on the Open button. The result should look something like the screen shot below.
If it doesn't look like this, find the file you just created on your computer and make sure that it has the file extension .html (if it is .txt then you need to go back to Notepad and save the file again, but this time put quote marks around the name "first-test.html").
Code in a Content Management System
If you are working with a content management system, blogging platform, or e-commerce application, you will probably log into a special administration section of the website to control it. The tools provided in the administration sections of these sites usually allow you to edit parts of the page rather than the entire page, which means you will rarely see the <html>, <head>, or <body> elements.
-Looking at the content management system on the opposite page, you have a box that allows you to enter a title for the page, another box for the main article, a way to enter a publication date, and something to indicate which section of the site this page belongs in. For an e-commerce store, you might have boxes that allow you to enter a title for the product, a description of the product, its price, and the quantity available.
-That is because they use a single 'template' to control all of the pages for a section of the site. (For example, an e-commerce system might use the same template to show all of their products.) The information you supply is placed into the templates.
-The advantage of this approach is that people who do not know how to write web pages can add information to a website and it is also possible to change the presentation of something in the template, and it will automatically update every page that uses that template. If you imagine an e-commerce store with 1,000 items for sale, just altering one template is a lot easier than changing the page for each individual product. In systems like this, when you have a large block of text that you can edit, such as a news article, blog entry or the description of a product in an e-commerce store, you will often see a text editor displayed.
-Text editors usually have controls a little like those on your word processor, giving you different options to style text, add links or insert images. Behind the scenes these editors are adding HTML code to your text, just like the code you have seen above. Many of these editors will have an option that allows you to see (and edit) the code that they produce.
-Once you know how to read and edit this code, you can take more control over these sections of your website. In the example above, you can see that the text editor has a tab for Visual / HTML views of what the user enters. Other systems might have a button (which often shows angle brackets) to indicate how to access the code.
-Some content management systems offer tools that also allow you to edit the template files. If you do try to edit template files you need to check the documentation for your CMS as they all differ from each other. You need to be vary careful when editing template files because if you delete the wrong piece of code or add something in the wrong place the site may stop working entirely.
Looking at How Other sites are Built
When the web was first taking off, one of the most common ways to learn about HTML and
discover new tips and techniques was to look at the source code that made up web pages.
These days there are many more books and online tutorials that teach HTML, but you can still look at the code that a web server sends to you. To try this out for yourself, go to the google homepage click right and select "view source".
-Once you have opened this code, You should see a new window appear, and it will contain the source code that was used to create this page, You can see this result in the photograph on the right.
The page you see is the window at the top; the code is below.
-At first this code might look complicated but don't be discouraged. after learning next topic you will be able to understand it.
[END]
SUMMARY of this topic
- HTML pages are text documents.
- HTML uses tags (characters that sit inside angled brackets) to give the information they surround special meaning.
- Tags are often referred to as elements.
- Tags usually come in pairs. The opening tag denotes the start of a piece of content, the closing tag denotes the end.
- Opening tags can carry attributes, which tell us more about the content of that element.
- Attributes require a name and a value.
- To learn HTML you need to know what tags are available for you to use, what they do, and where they can go.
Note: (try to change something in the code except attributes).



Comments
Post a Comment